2018/01/03(水)【PWA】「ホーム画面に追加」の「Site cannot be installed: the page does not work offline」エラー対策
結論:serviceWorker用のJSファイルに「self.addEventListener('fetch', function(event) {});」と追記すれば直る。
自作のWebアプリで「ホーム画面に追加」機能を加えようと以下を用意しました。
- manifest.json
- seviceWorker.js(空のファイル)
HTMLのヘッダーで上記「manifest.json」を読み込むようにして、HTMLのフッターには以下のJSを追記。
window.addEventListener('load', function() {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceWorker.js")
.then(function(registration) {
console.log("Service worker registration succeeded: ", registration);
}).catch(function(error) {
console.warn("Service worker registration failed: ", error);
});
}
else {
console.log('Service workers are not supported.');
}
});
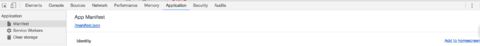
しかし、Chromeのコンソールで「Add to homescreen」をクリックしても「Site cannot be installed: the page does not work offline」のエラーが表示されます。(画像の右端の下部から手動でも Add to homescreen できる)
「ホーム画面に追加」機能には影響ないのではなかろうかと思って半日くらい待ってみましたが、一向に「ホーム画面に追加」バナーが出てきません。
さすがにおかしいと思って調べると、ServiceWorker用のJSファイルに「self.addEventListener('fetch', function(event) {});」と追記する必要があるようでした。
Chrome looks for the fetch event handler as a minimal test for offline capability. Designing a proper caching strategy is not simple, so deploying an 'empty' or placeholder service worker is a valid strategy to get started. Just make sure you have a fetch event handler.
追加してブラウザキャッシュを飛ばしてやると、すぐに Android の Chrome で「ホーム画面に追加」バナーが出てきました。(PC版の Chrome では Chromeアプリとして登録されました。)
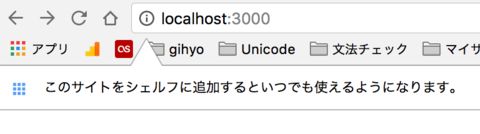
PC版では「このサイトをシェルフに追加するといつでも使えるようになります。」という、利用者からすると「なんのこっちゃ」という感じのメッセージが出てきました。(将来のバージョンではいろいろ変わってそう)