2018/01/03(水)【PWA】「ホーム画面に追加」の「Site cannot be installed: the page does not work offline」エラー対策
結論:serviceWorker用のJSファイルに「self.addEventListener('fetch', function(event) {});」と追記すれば直る。
自作のWebアプリで「ホーム画面に追加」機能を加えようと以下を用意しました。
- manifest.json
- seviceWorker.js(空のファイル)
HTMLのヘッダーで上記「manifest.json」を読み込むようにして、HTMLのフッターには以下のJSを追記。
window.addEventListener('load', function() {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceWorker.js")
.then(function(registration) {
console.log("Service worker registration succeeded: ", registration);
}).catch(function(error) {
console.warn("Service worker registration failed: ", error);
});
}
else {
console.log('Service workers are not supported.');
}
});
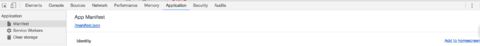
しかし、Chromeのコンソールで「Add to homescreen」をクリックしても「Site cannot be installed: the page does not work offline」のエラーが表示されます。(画像の右端の下部から手動でも Add to homescreen できる)
「ホーム画面に追加」機能には影響ないのではなかろうかと思って半日くらい待ってみましたが、一向に「ホーム画面に追加」バナーが出てきません。
さすがにおかしいと思って調べると、ServiceWorker用のJSファイルに「self.addEventListener('fetch', function(event) {});」と追記する必要があるようでした。
Chrome looks for the fetch event handler as a minimal test for offline capability. Designing a proper caching strategy is not simple, so deploying an 'empty' or placeholder service worker is a valid strategy to get started. Just make sure you have a fetch event handler.
追加してブラウザキャッシュを飛ばしてやると、すぐに Android の Chrome で「ホーム画面に追加」バナーが出てきました。(PC版の Chrome では Chromeアプリとして登録されました。)
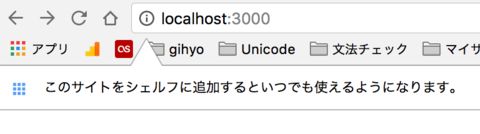
PC版では「このサイトをシェルフに追加するといつでも使えるようになります。」という、利用者からすると「なんのこっちゃ」という感じのメッセージが出てきました。(将来のバージョンではいろいろ変わってそう)
2018/01/01(月)2018年の目標
スポーツ
卓球:気分転換にたまにやる感じ
去年の2月に人生で初めて卓球をまともにやって、サークルに入って、卓球教室で技術を磨きつつ練習を重ねて秋の区民大会に出場しました。カット主戦でいきましたが大会では1勝もできず、1セット取るだけでいっぱいいっぱいでした。今年は月に1回くらい気分転換にやるくらいのあんばいでいきたい。
野球:月1でいいか
経験は12年くらいで特に学びもなくなってきて、野球は月1でいいかなという具合です。
テニス:区民大会で勝ちたい
去年の9月中旬に始めました。自主トレしつつテニス教室に週2で通っていますがまだサーブに苦しんでいます。サーブが安定して教室の中級に上がれたくらいでサークルにも入りたいと思います。やはり教室よりスポーツを通じて他者と仲良くなりやすいサークルのほうが楽しいですからね。
あとは、秋の区民大会に出たい。出るからには勝ちたいですね。
- サーブを安定させる
- 初級 → 中級 に上がる
- テニスサークルに入る
- 秋季区民大会出場
Web開発
スポーツ事業を支えるサービスの開発
年初最初の副業がこれです。知人から依頼されて去年頃から話を詰めていました。もうデザインを考えねばならないというフェーズです。スポーツによって人生を支えられてきたので、今度は私らが支える番です。
朗読部
朗読Webアプリです。すでにブログとツイッターは開設してあるので、あとは本体を作るのみです。大ヒットはまったく狙っていなくて、「すごい名前生成器」みたいに、流行り廃りに負けない、一定のアクセスがずっと続く系のコンテンツになれば成功かと思っています。
お金を貯める
去年は卓球・テニスを始めたせいもあってかなりお金を使ってしまいました。でも今習っておけば、何十年も楽しめるスポーツなので投資効果は高いと考えてやっている面もあります。今年は最低でも100万円は貯めたい。でも、確実に将来にプラスになると確信できることであれば、自信への投資も積極的に行いたい。
2018年もがんばるぞー!