💩 (うんこ)を表示できるフォント(うんこフォント)を作ったので作り方を軽くまとめておきます。
用意するハードウェア
- スキャナー(デジタルでフォントを描く場合はなくてもOK)
最初に用意するソフトウェア
フォント(SVGファイル)作成手順↓
- 紙に文字を書く
- スキャナーで読み込む(300dpiぐらい)
- Gimpで2値化(白と黒に分けること)
- 気に入らないところがあればGimpで編集
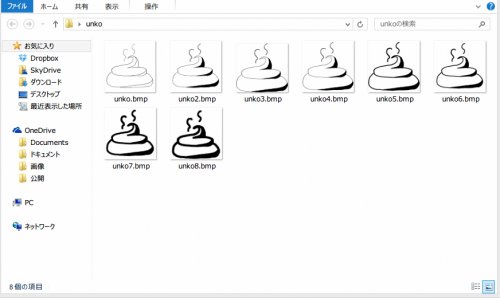
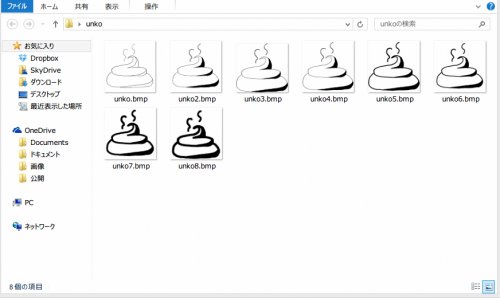
- bmpファイルで保存
- Inkscapeを起動
- 「ファイル」→「ドキュメントの設定」→「カスタムサイズ」で正方形にする(1000px x 1000pxぐらい)
- bmpファイルをドラッグ・アンド・ドロップしてInkscapeで読み込み(埋め込み)
- 「パス」→「ビットマップをトレース」→「OK」ボタンを押す
- 「テキスト」→「SVG フォントエディタ」→「新規」ボタンを押す
- 「フォント 1」をクリックして「ファミリ名」を適当なフォント名(うんこフォントなら「Unko」とか)にする
- 「グリフ」タブをクリック→「グリフを追加」ボタンを押す
- 「グリフ 1」の「マッチング文字列」に作りたいフォントの文字を入力
- 「選択オブジェクトから曲線を取得」ボタンを押す
- 「プレビューテキスト」に作りたいフォントの文字を入力して描いたフォントが反映されているか確認
- 「ファイル」→「名前を付けて保存」でファイルの種類はInkscape SVGのままで保存
Inkscapeの操作は自作フォントの作り方|windowsで無料で作成!How to make Font in Inkscape.It's completely free.が詳しいです。
SVGファイルから eot, ttf, woff ファイル作成手順(難易度高め)
- Linuxで「sudo apt-get install npm」する(パッケージ管理システムによって少し変わる)
- さらに「npm install -g svg2ttf」する
- 「svg2ttf from.svg to.ttf」でttfファイルを作成(もちろん適切なファイル名で)
- WOFFコンバータでttfファイルからwoffファイルとeotファイルを作成!(終了)
紙にかいた文字は↓ですが、線はもっと太くしたほうがいいです。

↑のように線が細いと、小さく表示したときに文字が見えなくなるのでGimpでかなり太くしないといけなくなります。

ファイルサイズは woff, eot, ttf で2,000から3,000 バイトぐらいになりました。